Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.

Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

CSS Viewport Units: A Beginner's Guide

Prickly em sizing issue with Google Fonts - HTML & CSS - SitePoint Forums

Understanding the Difference Between CSS Resolution and Device Resolution, by Elad Shechter

Media Queries for Standard Devices

Google Pixel 6 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility.

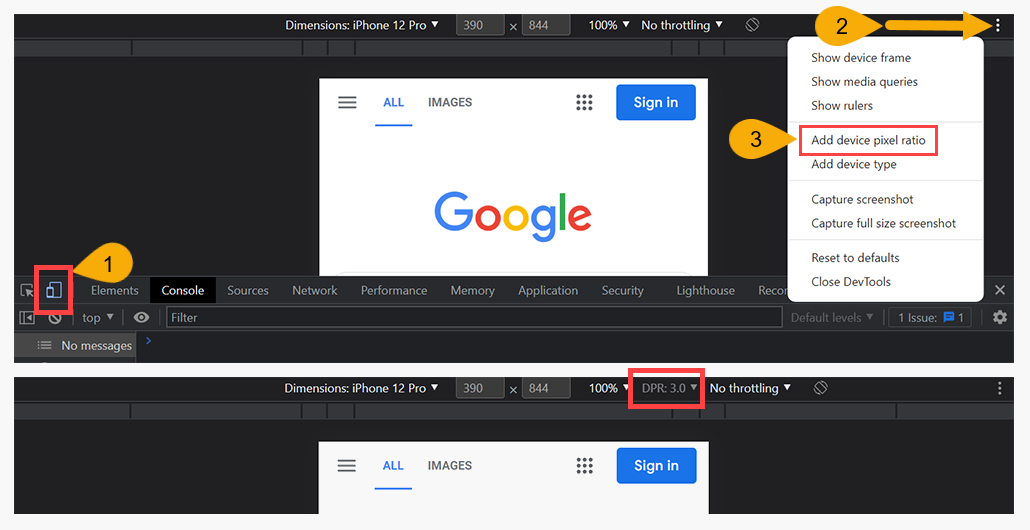
Device Pixel Ratio - Oxyplug

CSS Length Explained - Mozilla Hacks - the Web developer blog

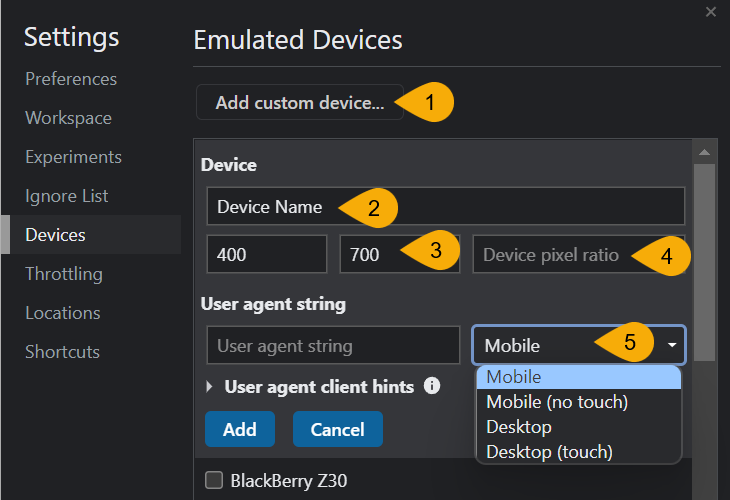
Simulate mobile devices with device mode, DevTools

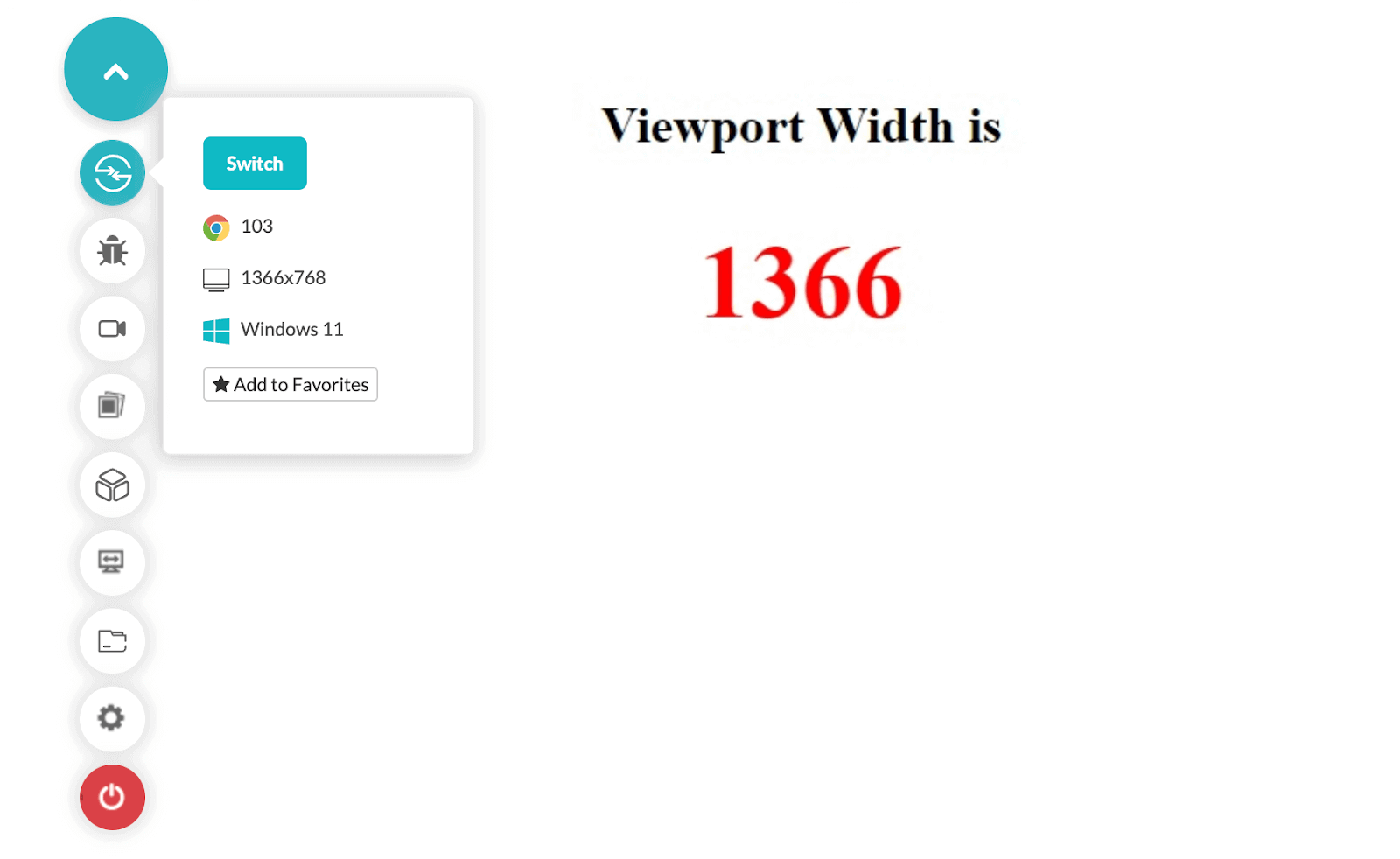
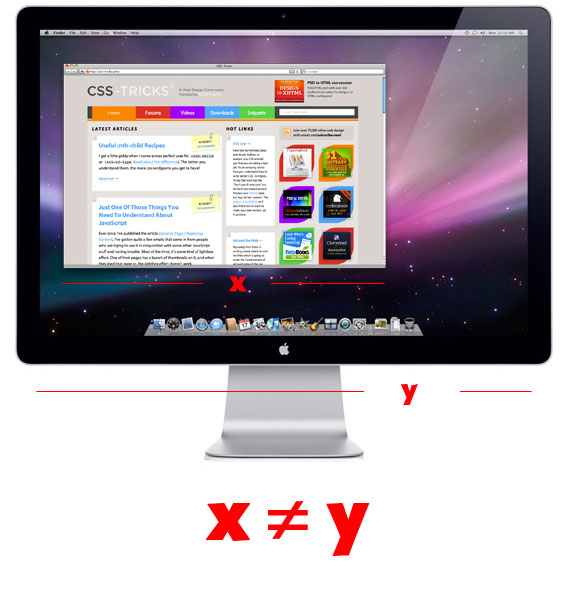
Screen Resolution ≠ Browser Window

html - Viewport pixel Vs Device pixel Vs CSS pixel - Stack Overflow

A pixel is not a pixel is not a pixel - QuirksBlog

Responsive Imaging and Dynamic Media done Right — Part III, by Achim Koch, Jan, 2024

Blisk (web browser) - Wikipedia

Screen Resolution ≠ Browser Window

Device Pixel Ratio - Oxyplug