Galaxy S21 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility.

Galaxy S21 Ultra: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Galaxy S21 Ultra. Test cross-browser compatibility with Galaxy S21 Ultra.

Screen Resolution Testing on Samsung Galaxy Tab S5E with LT Browser - Build, Test, and Debug Mobile Websites on Samsung Galaxy Tab S5E

mobile browsers use CSS Viewport instead of their real resolution · Issue #2376 · Scirra/Construct-bugs · GitHub

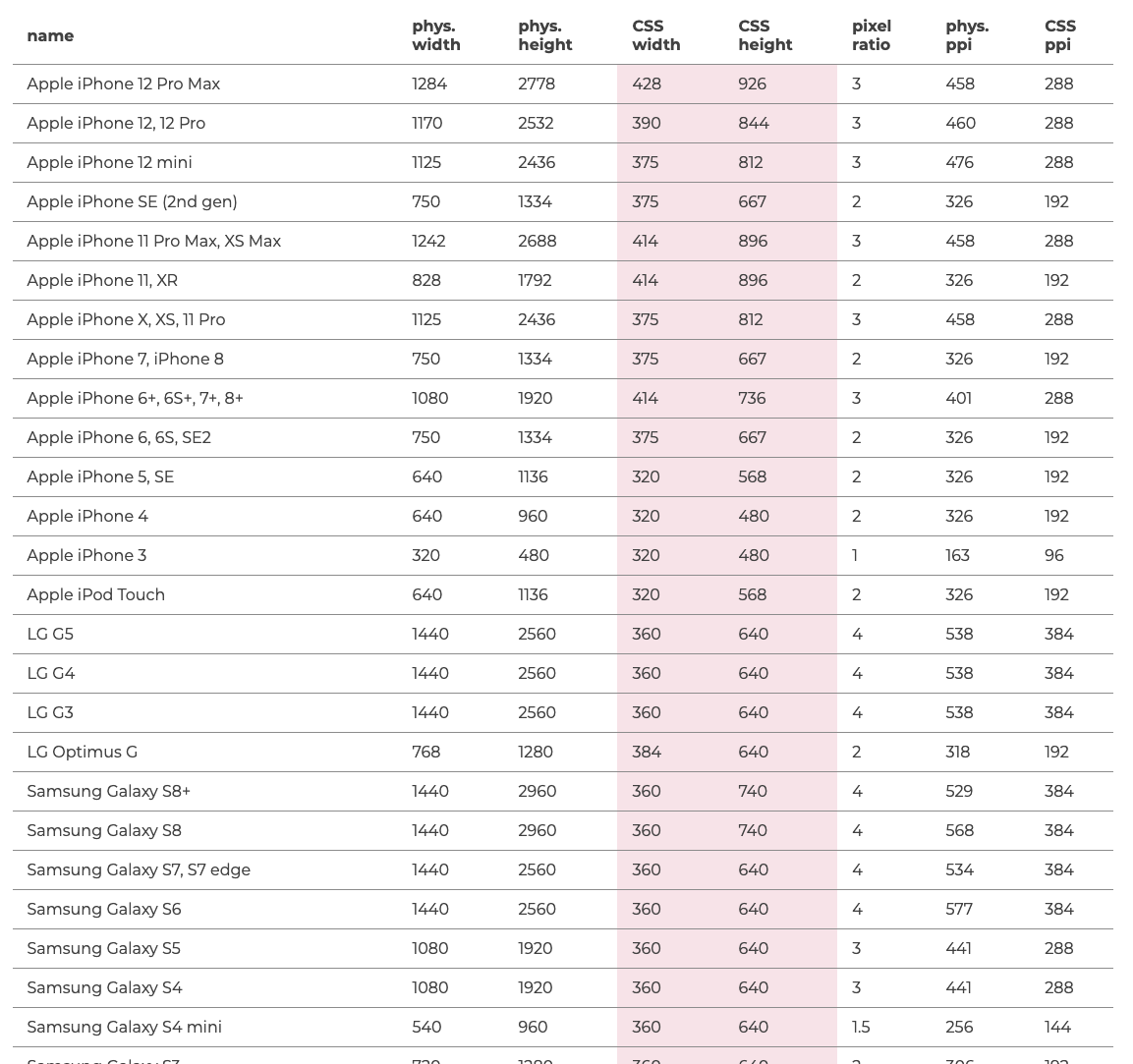
Technical characteristics of smartphones and tablets

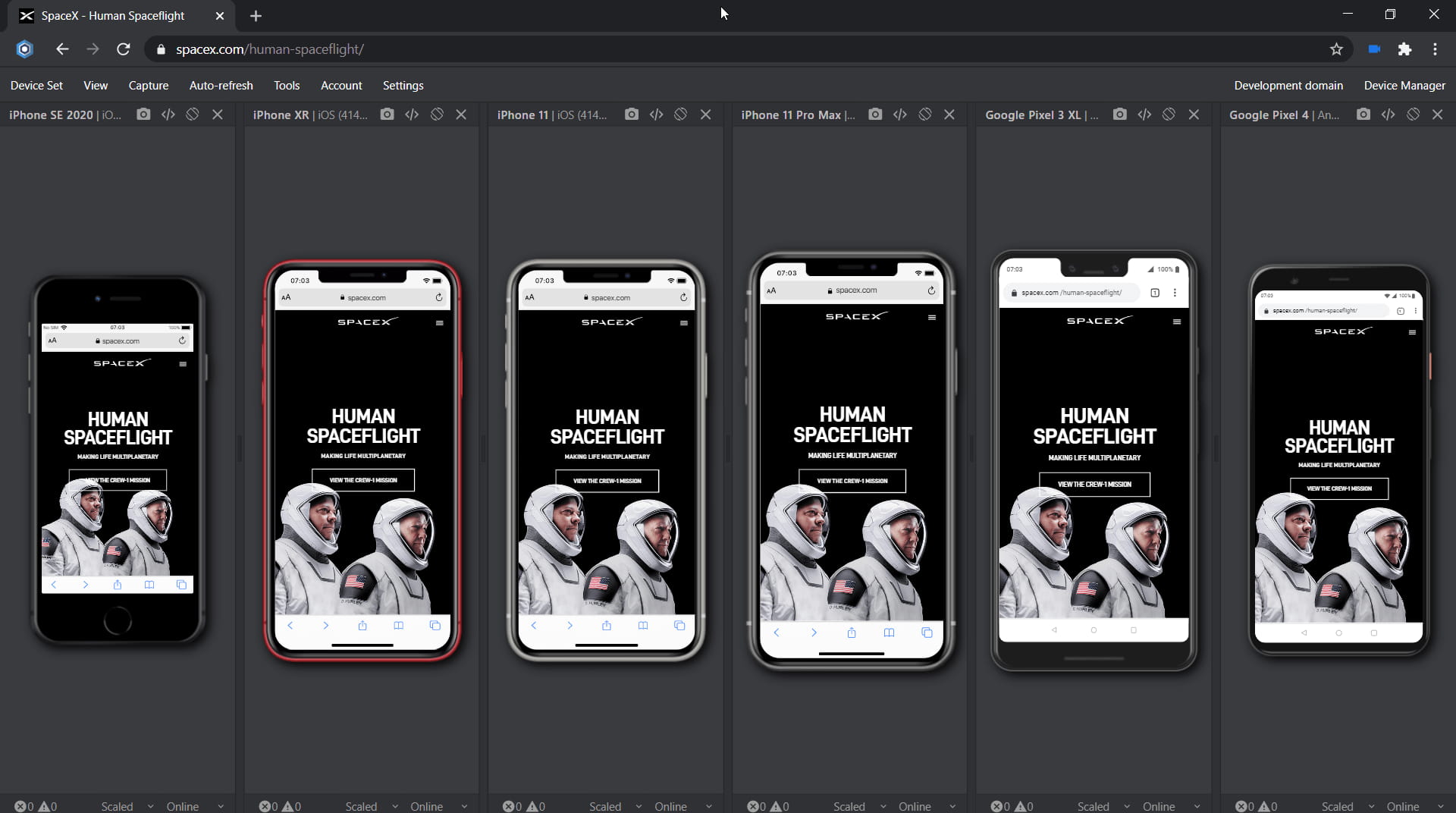
Responsive Design Mode — Firefox Source Docs documentation

Technical characteristics of smartphones and tablets

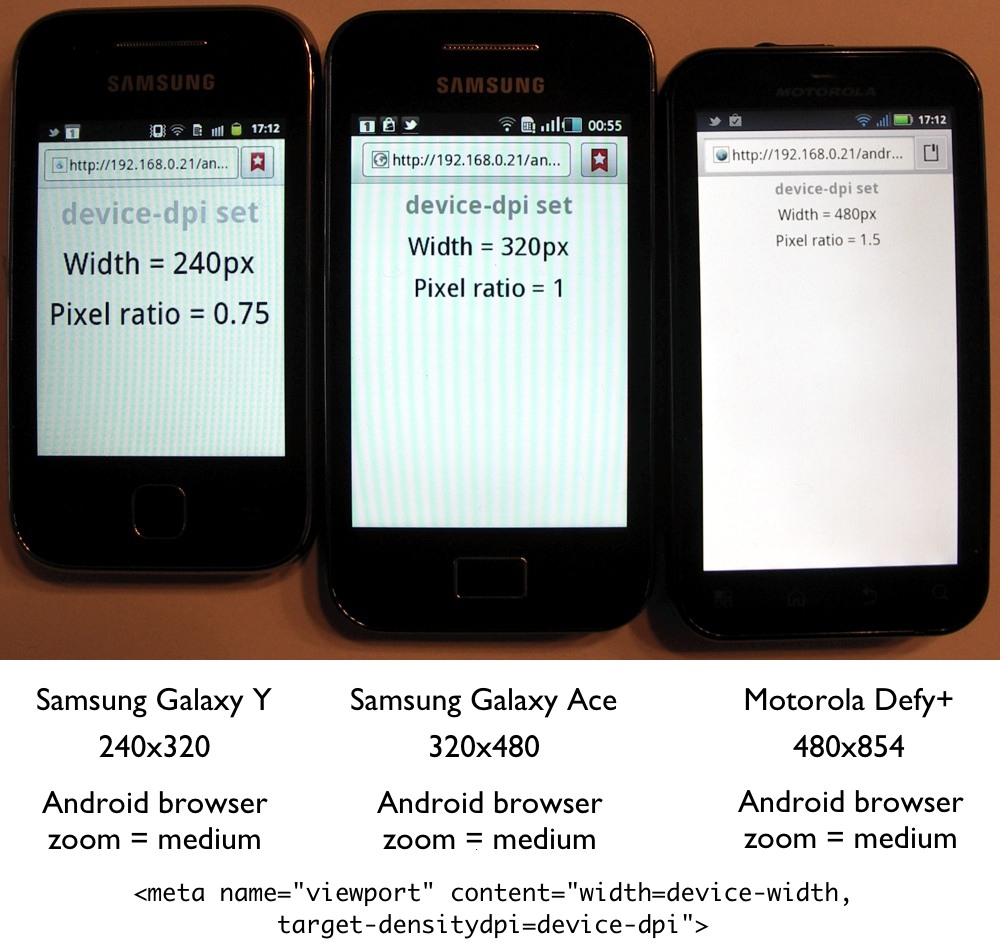
Device pixel ratio - How to select a proper size image that looks sharp and display fast on different devices

What Is Aspect Ratio? (16:9, 21:9, 4:3) [Simple Guide] - Display Ninja

Goldilocks and the Three Device Pixel Ratios – Legends of the Sun Pig

Get the Most Out of Your Galaxy Z Fold 5 With These 5 Hidden Features - CNET

How to Optimize Your Email Signature for Mobile Devices - Gimmio

Samsung Galaxy S21 Ultra, CSS viewport resolution, pixel density, screen size, media queries

Google Pixel 6 Pro vs. Samsung Galaxy S21: Which One Wins At 5G?

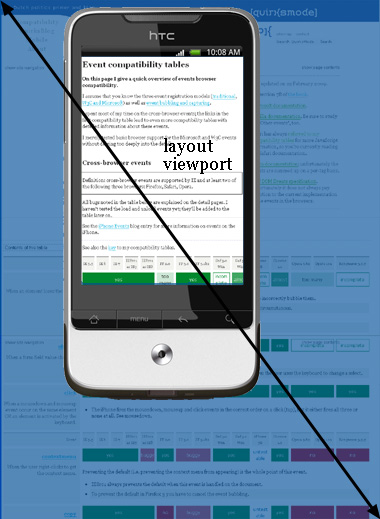
A tale of two viewports — part two
Viewport Size by Device / Phone Screen Dimensions

Galaxy S21 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility.









